Javascript is a programming language that you must learn if you want to explore the world of web development.
Currently javascript is not only used on the client (browser) side. Javascript is also used on servers, consoles, desktop programs, mobile, IoT, games, and others.
This makes javascript more popular and becomes the most used language on Github. According to hybridtechcar.com, JavaScript is the most used programming language in 2018.
In this article, we will learn Javascript from the basic. Starting from the introduction of Javascript, to make the first program with Javascript.
Introduction to Basic JavaScript & First Step to Learn JavaScript - JavaScript Tutorial
Javascript is a programming language that was originally designed to run on a browser.
However, as time goes by, javascript does not only run on the browser. Javascript can also be used on the server side, games, IoT, desktop, etc.
Javascript was originally called Mocha, then changed to LiveScript when the browser Netscape Navigator 2.0 was released in beta (September 1995). However, after that it was renamed Javascript.
Inspired by the success of Javascript, Microsoft adopted a similar technology. Microsoft made their own version of 'JavaScript' called JScript. Then planted on Internet Explorer 3.0.
This has resulted in 'browser wars', because Microsoft's JScript is different from Netscape's Javascript.
1. Web Browser (Google Chrome, Firefox, Opera, etc.)
2. Text Editor (recommendation: VS Code)
My recommendation: learn Javascript from the client side first. and thenNodejs later.
Some say, learning javascript is difficult, because when you see the results in a web browser, the error message does not appear. This opinion is incorrect. Because we can see it through the console.
We can open the Javascript Console through Inspect Element-> Console.
Inside the console, we can write functions or javascript codes and the results will be immediately displayed.
console.log("Hi apa kabar!");
alert("Saya sedang belajar javascript");
Then the results will be like
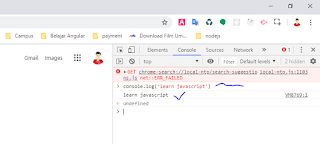
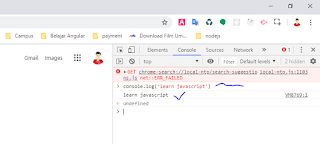
When we write console.log(''learn javascript)
 |
| console in browser - Introduction to Basic JavaScript & First Step to Learn JavaScript - JavaScript Tutorial |
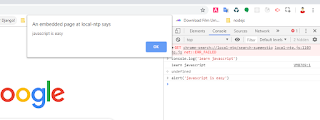
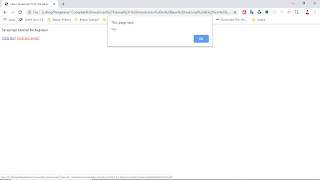
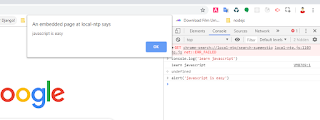
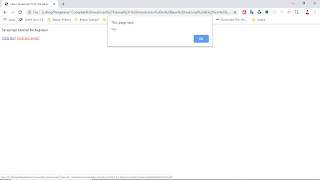
and if we write alert('javascript is easy), here is the outcome
 |
| console in browser and pop up alert - Introduction to Basic JavaScript & First Step to Learn JavaScript - JavaScript Tutorial |
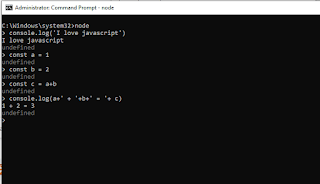
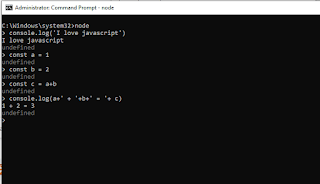
If you use Nodejs, then how to access the console is to type the command node in the Terminal. we can see like the picture below.
 |
| using node js in console - Introduction to Basic JavaScript & First Step to Learn JavaScript - JavaScript Tutorial |
However, in order to be able to run node, we have to install nodejs first. Please read How to Install Node Js
After trying the Javascript console, we can conclude that:
1. The console can be used to test functions or Javascript code;
2. We can use the Console to see error messages when debugging programs.
Creating the First Javascript Program
Already know how to open and use a javascript console?
Nice…
Then, let's create the first program with Javascript.
Please open the text editor, I strongly recommend you to use Visual Studio Code. Then create a file called helloWorld.html and write in the following code:
<!DOCTYPE html>
<html>
<head>
<title>Hello World Javascript</title>
</head>
<body>
<script>
console.log("now I love Javascript@");
document.write("Hello World!");
</script>
</body>
</html>
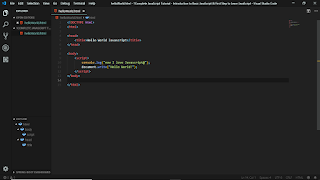
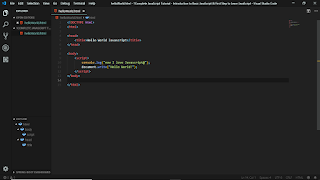
if you are using Visual studio code the image will be like this
 |
| hello world html - Introduction to Basic JavaScript & First Step to Learn JavaScript - JavaScript Tutorial |
Please save it with the name helloWorld.html, then open the file with a web browser.
and the result will be like ..
 |
| result from helloWorld.html - Introduction to Basic JavaScript & First Step to Learn JavaScript - JavaScript Tutorial |
Wait a minute ...
Remember that we wrote the command:
console.log("now I love Javascript!");
Why isn't it displayed?
Because the command or function console.log() will display messages in the javascript console. While the document.write() command functions to write to an HTML document, then it will be displayed there.
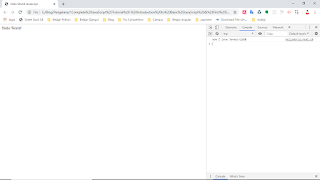
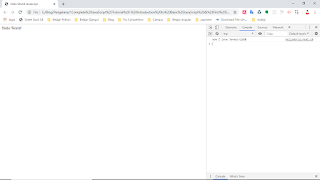
Now just open the javascript console.
Then we will see the message "now I love Javascript!"
 |
| result in console - Introduction to Basic JavaScript & First Step to Learn JavaScript - JavaScript Tutorial |
Cool!
Now, what we need to know next is:
How to write Javascript code in HTML?
In the example above, we have written javascript code in HTML.
This method is an embeded method.
There are still some more ways that we need to know:
1. Embed (Javascript code pasted directly on HTML. Example: the one before)
2. Inline (Javascript code written in HTML attributes)
3. External (Javascript code is written separately from HTML file)
Let's look at an example ...
1. Writing javascript code with Embed
In this way, we use the <script> tag to embed the Javascript code in HTML. This tag can be written in the <head> and <body> tags.
Example:
<!DOCTYPE html>
<html>
<head>
<title>learn Javascript from basic</title>
<script>
// this is how to write javascript code
// inside <head> tag
console.log("Hello, this is JavaScript from Head");
</script>
</head>
<body>
<p>Tutorial Javascript for beginner</p>
<script>
// this is how to write javascript code
// inside <body> tag
console.log("Hello, this JavaScript from body");
</script>
</body>
</html>
Which is better, write the javascript code in <head> or <body>?
Many says that writing it in <body> is better, because it will make the web load faster.
2. Writing inline javascript code
In this way, we will write the javascript code in the HTML attribute. This method is usually used to call a function for a particular event.
For example: when the link is clicked -> we want something to happen if we click it
Example:
<a href="#" onclick="alert('Yey!')">click me!</a>
Or that can also be like this
<a href="javascript:alert('Yey!')">Click me!</a>
You can put the code inside the helloWorld.html
<!DOCTYPE html>
<html>
<head>
<title>Learn Javascript from the basic</title>
<script>
// this is how to write javascript code
// inside <head> tag
console.log("Hello, this is JavaScript from Head");
</script>
</head>
<body>
<p>Javascript tutorial for beginner</p>
<script>
// this is how to write javascript code
// inside <body> tag
console.log("Hello, this JavaScript from body");
</script>
<a href="#" onclick="alert('Yey!')">click me!</a>
<a href="#" onclick="alert('Yey!')">click me again!</a>
</body>
</html>
and the result will be like this
 |
| result in browser - Introduction to Basic JavaScript & First Step to Learn JavaScript - JavaScript Tutorial |
Look...
In the onclick and href attributes we write the javascript function there.
The onclick attribute is an HTML attribute to declare a function that will be executed when the element is clicked.
In the example above, we run the alert () function. This function is a function for displaying dialogs.
Then in the href attribute, we also call the alert () function with javascript:
The href attribute is actually used to fill in the link address or URL.
Because we want to call the javascript code there, then we change the link address to javascript: then followed by the function to be called.
3. Writing External JavaScript Code
In this way, we will write the javascript code separately with the HTML file.
This method is usually used on large projects, because it is believed - in this way - it can more easily manage the project code.
Let's look at an example ...
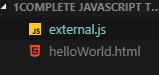
We create two files, HTML and Javascript files.
 |
| folder structure - Introduction to Basic JavaScript & First Step to Learn JavaScript - JavaScript Tutorial |
inside external.js we can write:
alert("Hello, this is from Javascript external");
from helloWorld.html :
<! DOCTYPE html>
<html>
<head>
<title> Learning JavaScript from Zero </title>
</head>
<body>
<p> JavaScript Tutorial for Beginners </p>
<!-- Insert external js code -->
<script src="external.js"> </script>
</body>
</html>
And the result will be like this
 |
| result in browser - Introduction to Basic JavaScript & First Step to Learn JavaScript - JavaScript Tutorial |
In the example above, we write separate javascript code with HTML code.
Then, in the HTML code ...
We insert it by giving the src attribute to the <script> tag.
<!-- embed javascript external code -->
<script src="external.js"></script>
So, anything in the external.js file will be read from the helloWorld.html file.
What if the javascript file is in a different folder?
We can write the full address of the folder.
Example:
Suppose we have a folder structure like this:
 |
| folder structure - Introduction to Basic JavaScript & First Step to Learn JavaScript - JavaScript Tutorial |
So to insert the external.js file into HTML, we can write it like this:
<script src="javascript/external.js"></script>
Because the external.js file is in the javascript directory.
We can also insert javascript on the internet by providing the full URL address.
<script src="https://www.pengelanamuslim.com/javascript/code.js"></script>
What is next?
Congratulations 🎉
You already know JavaScript and have made the first program with Javascript.
Of course this is not enough ...
We still have to learn a lot about Javascript. InshaAllah, I will try to write more about javascript tutorials.. . see you!